
Client-side image maps have emerged as the primary choice among Web designers as more people update to recent versions of the leading Web browsers. Client-side image maps store the hyperlink information in the HTML document; server-side image maps store this information in a separate map file on the server.
When users click hotspots on client-side image maps, the associated URL is sent directly to the server. This makes client-side image maps faster than server-side image maps because the server does not need to interpret where the user clicked. Netscape Navigator 2.0 and later, NCSA Mosaic 2.1 and 3.0, and all versions of Microsoft Internet Explorer support client-side image maps.
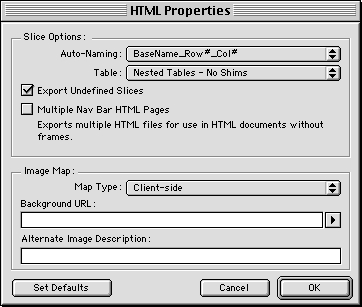
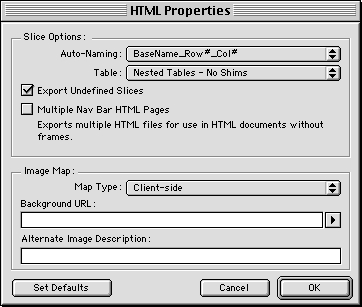
After creating all the hotspots, use the Document Properties dialog box to set options for the image map.

To set options for a simple image map:
| 1 | Choose File > Document Properties. Disregard the Slice Options section. |
| 2 | Specify whether the image map is client-side, server-side, or both. Browsers that support both types give priority to client-side image maps. |
| 3 | Choose a Background URL for parts of the image not defined by hotspot objects. |
| 4 | Enter an alternative image description, which appears when the image is disabled or unavailable. |
Note: To save all information on the HTML Properties dialog box as the default settings for new Fireworks documents, click Set Defaults.